GitHub Pages 是通过 GitHub 托管和发布的公共网页。 Hexo 是一个快速、简洁且高效的博客框架。Hexo 使用 Markdown(或其他标记语言)解析文章,在几秒内,即可利用靓丽的主题生成静态网页。
下面正式利用 GitHub Pages 和 Hexo,从零开始搭建我的第一个个人博客。
购买域名
选用阿里云平台购买域名:阿里云企航_万网域名_工商财税_知识产权_资质备案_智能设计_网站建设-阿里云 (aliyun.com),购买域名前先完成账号的实名认证。

选取域名:betterlcr.com
所有者类型选择个人。
新建个人信息模板,提交后需要审核一段时间。认证成功后会受到阿里云的短信,之后完成支付即可。
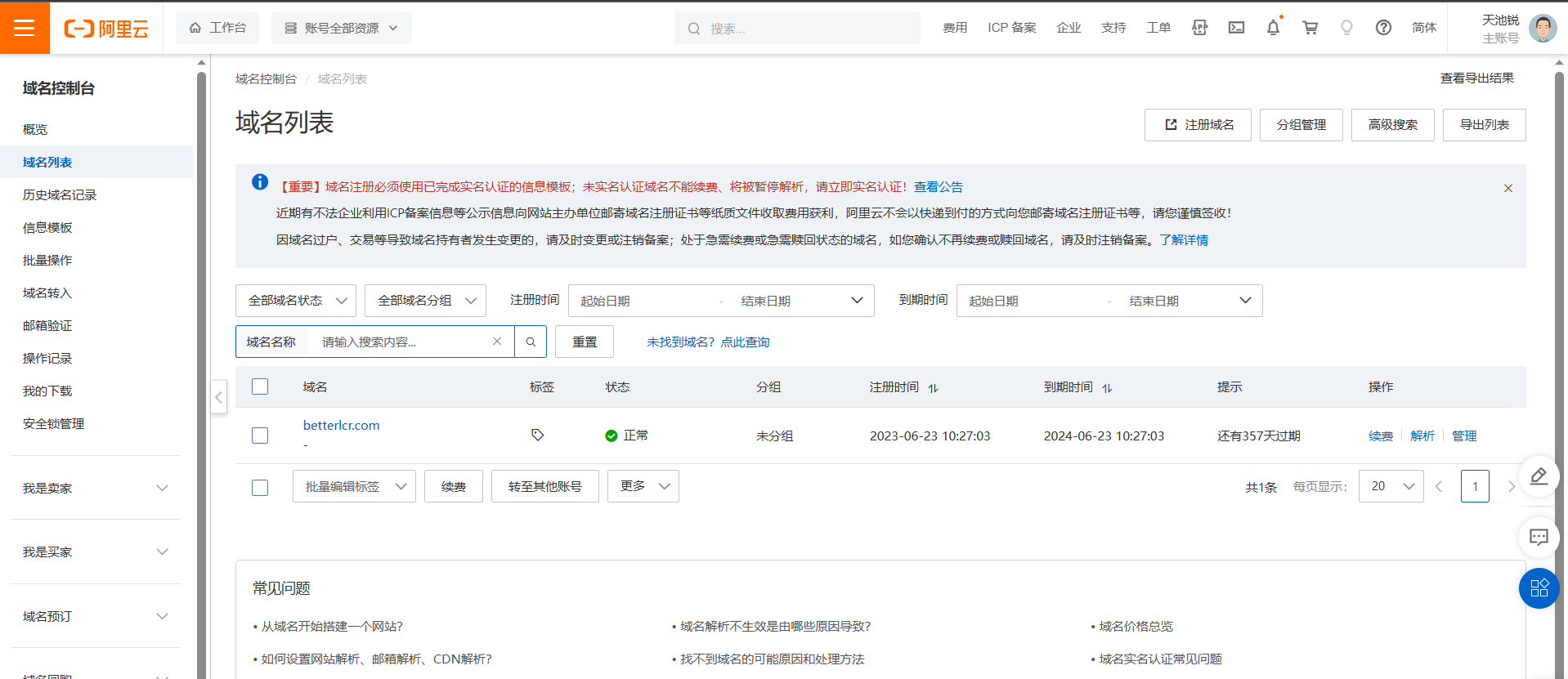
购买域名成功:

GitHub 创建个人仓库
仓库名应该为:用户名.http://github.io 这个用户名使用自己的GitHub帐号名称代替:

注意此处的仓库名称首字母一定要是小写,否则后面在访问时会报错。
配置 Hexo
Hexo 是一个快速、简洁且高效的博客框架。Hexo 使用 Markdown(或其他标记语言)解析文章,在几秒内,即可利用靓丽的主题生成静态网页。Hexo 官网:Hexo。
安装 Hexo 需要配置 git、Node.js 环境,由于笔者已成功配置该环境,故省略。
创建文件夹 blog 用于管理 Hexo 框架和将来要发布的网页。
接下来在文件夹内点击右键,选择 git bash here,使用 npm 安装 Hexo:
1 | $ npm install -g hexo-cli |
这个安装时间较长耐心等待,安装完成后,初始化我们的博客,输入:(注意将尖括号内的 folder 替换成自己的文件夹名)
1 | $ hexo init <folder> |
新建完成后,指定文件夹的目录如下:
1 | . |
可以在 _config.yml 文件中修改各类配置信息:
1 | title: lcr's blog |
1 | deploy: |
为了检测我们的网站雏形,分别按顺序输入以下三条命令:
1 | $ hexo new test_my_site |
以上三个命令依次是新建一篇博客文章、生成网页、在本地预览的操作。更多的命令详见文档:指令 | Hexo
完成后,打开浏览器输入地址:localhost:4000
可以看出我们写出第一篇博客:
最后安装Git部署插件,输入命令:
1 | npm install hexo-deployer-git --save |
在进行这一步时,我遇到了报错信息:
1 | npm ERR! Cannot read properties of null (reading 'matches') |
解决方案:删除node_modules 目录 再执行上面的命令。成功解决。
输入命令:
1 | $ hexo clean |
这时访问 GitHub 域名 https://用户名.github.io 就可以看到 Hexo 网站了。

绑定域名
此时已经可以通过 https://用户名.github.io 访问网站,但为了加强个性化,可以绑定之前购买的域名。
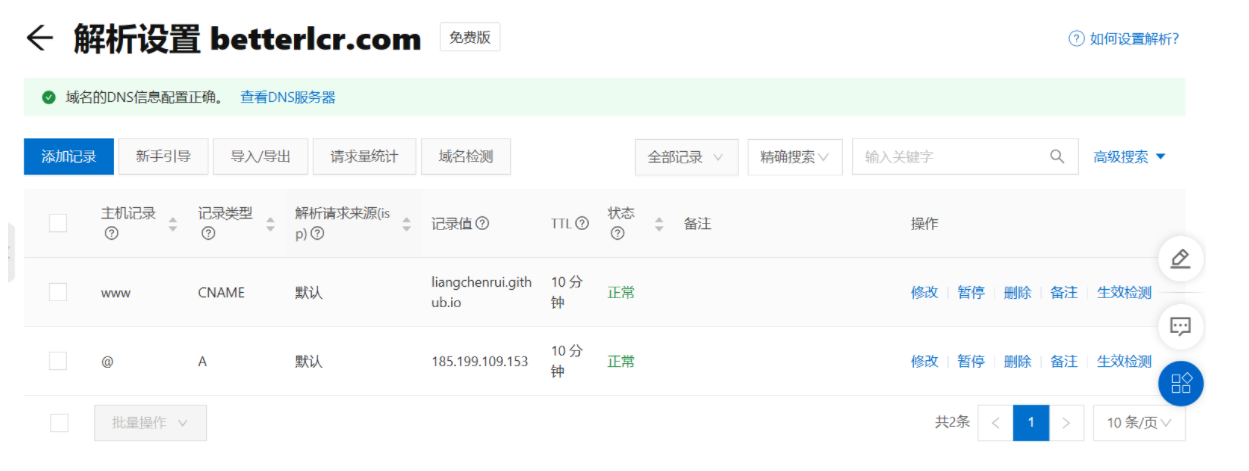
进入阿里云域名控制台,进入域名解析设置,添加如下所示的解析记录:

其中 185.199.109.153 是我的 github 的地址,可以通过 ping 命令获得。
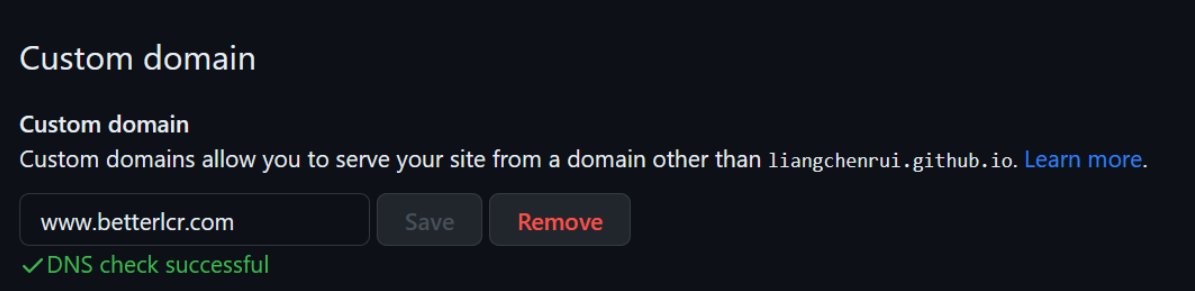
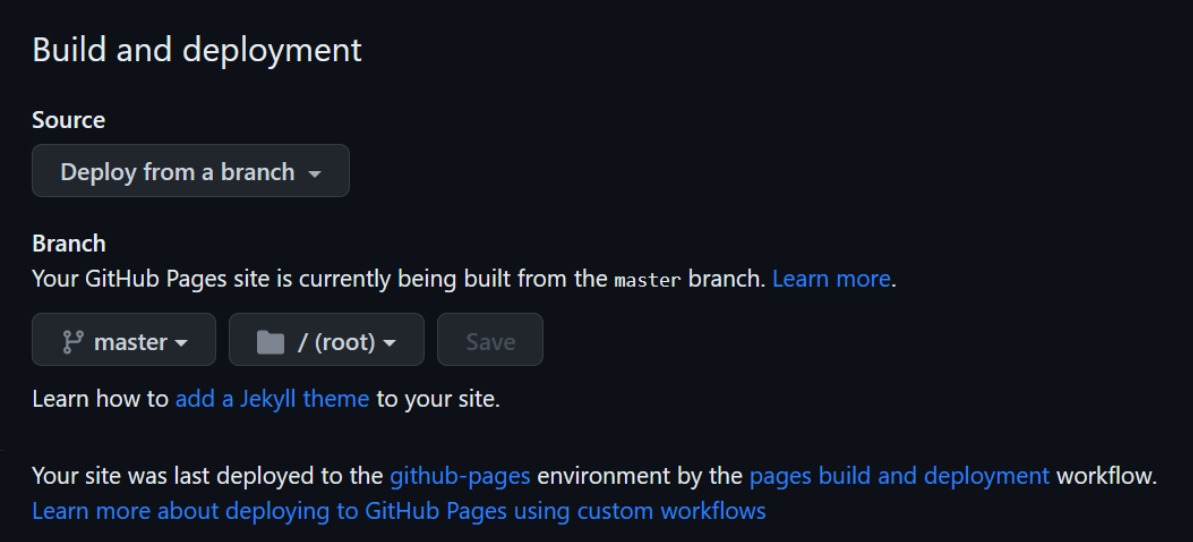
接下来进入 GitHub 仓库的 setting 设置,左侧栏选择 pages, 找到 custom domain, 输入自己的域名并保存:

需要注意的是,当改变了配置信息时,有可能此处的 Custom domain 需要重新设置,否则访问网站时会报错404。(经测试,每一次重新部署 hexo 时都要重新设置 Custom domain,暂时还没有找到好的方法解决该问题)
接下来进入本地博客文件夹,进入 blog/source 目录下,新建文本文件,命名为 CNAME,输入自己的域名。若以 www 开头,则在访问网站时必须输入以 www 开头的地址;而若不以 www 开头,则带不带 www 均可,故建议不带 www 开头。

注意保存成所有文件而不是txt文件。
完成后进入 blog 目录中,右键 git bash here:
1 | $ hexo clean |
完成后即可通过自己的域名访问博客主页。
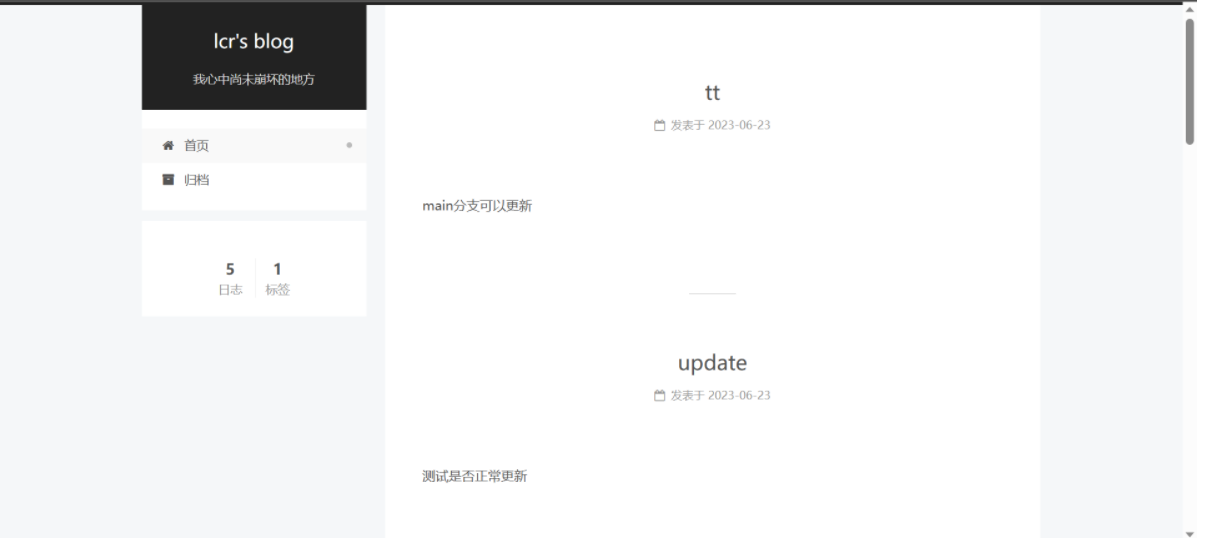
最后需要注意将 branch 分支切换到 master, 否则网站只会显示 main 分支的 readme 页面,即刚才在localhost:4000 看到的界面:

等待一段时间后即可正常显示。
开启 HTTPS
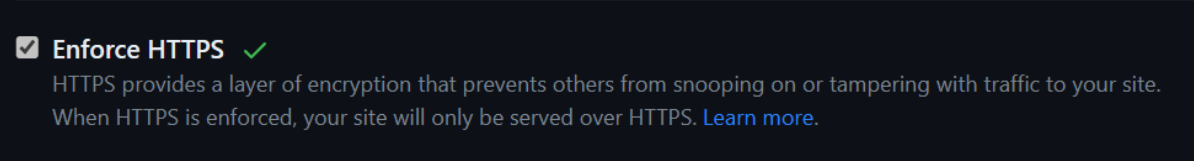
在 GitHub repository setting 的 pages 页面(刚在输入 custom domain 的下面)勾选 enforce HTTPS,HTTPS 证书部署成功需要一定时间,等大概几分钟再访问域名,就可以看到域名前面的小绿锁了。

切换主题
现在把默认主题更改成 NexT 主题,NexT 官方文档:开始使用 - NexT 使用文档 (iissnan.com)
在 Hexo 中有两份主要的配置文件,其名称都是 _config.yml。 其中,一份位于站点根目录下,主要包含 Hexo 本身的配置;另一份位于主题目录下,这份配置由主题作者提供,主要用于配置主题相关的选项。
为了描述方便,在以下说明中,将前者称为 站点配置文件, 后者称为 主题配置文件。
下载主题:在终端窗口下,定位到 Hexo 站点目录下:
1 | $ git clone https://github.com/iissnan/hexo-theme-next themes/next |
打开站点配置文件,修改主题为 next,修改语言为 zh-Hans:
1 | theme: next |
打开主题配置文件,可以更改 Scheme Settings 中的值,笔者选择了:
1 | scheme: Pisces |
到此,NexT 主题安装完成。下一步我们将验证主题是否正确启用。在切换主题之后、验证之前, 我们最好使用 hexo clean 来清除 Hexo 的缓存。
1 | $ hexo clean |
此时即可使用浏览器访问 http://localhost:4000,检查站点是否正确运行。结果如下:

更多的主题配置修改请参考官方文档,如昵称、头像等。
搭建图床
自建博客需要服务器来托管图片,我在尝试了 GitHub、Gitee 等多个免费的图床后深刻地领悟到了“免费的才是最贵的”这一道理。故最后选用阿里云对象存储OSS作为图床。
详细教程可参考:Typora+PicGo+阿里云OSS搭建博客图床(超详细)_慕雪华年的博客-CSDN博客
至此,基本的博客搭建步骤就已经全部完成。后续我计划再逐步完善主题样式,并进一步提高博客内容质量,为大家分享我在学习过程中的经验和思考。
参考
GitHub+Hexo 搭建个人网站详细教程 - 知乎 (zhihu.com)